
2023年4月20日(木)、21日(金)に千葉県千葉市・幕張メッセにて、「AWS Summit Tokyo」が開催され、富士ソフトは「team FUJIBLUE アプリとインフラの気持ちがわかるエンジニア集団」をテーマに出展しました。コラムでもご紹介しましたが、富士ソフトのブースにてデジタルツインのデモを展示したところ、多くのお客様にご来場いただき、デジタルツインへの注目が高まっていることを実感できました。本コラムでは、展示の中から、AWS IoT TwinMakerとMatterportの連携機能についてご紹介します。
AWS IoT TwinMakerとは
AWS IoT TwinMakerは、AWS IoTサービスの一つで、実世界のセンサーやアプリケーションからの測定データや解析データを使用して、物理的な工場や建物の状態をデジタルツインとして可視化できます。デジタルツインは、システム全体とその物理的コンポーネント、およびデジタルコンポーネントを再現し、実際の状態や振る舞いを模倣します。その特徴は、ユーザーインターフェースアプリケーションを介してエンドユーザーとやり取りができる点で、オペレーションの監視、エラーの診断と修正、およびオペレーションの最適化を支援します。AWS IoT TwinMakerを用いることで、リアルタイムデータに基づいた意思決定能力を強化し、生産性や効率性を向上させることが可能です。
Matterportとは
Matterportとは、Matterport社が提供する3Dスキャン技術を使用して物や空間を撮影し、没入感のあるデジタルツインを作り上げるプラットフォームです。Capture Services(撮影代行)を利用すれば、工場や建物を詳細なデジタルツインに変換でき、空間へのアクセス、管理、宣伝を行うことが可能です。また、MatterportのAPIやSDKを使用し、新しい3D体験やカスタムアプリケーションの構築が可能です。
工場設備におけるデジタルツインの活用
デジタルツインの活用シーンとして、工場などの設備監視があげられます。
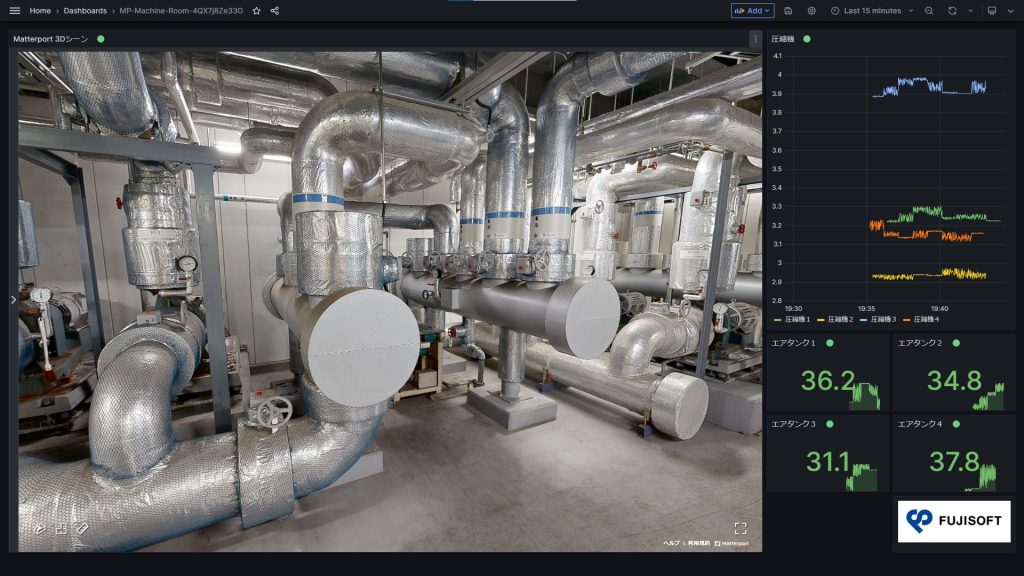
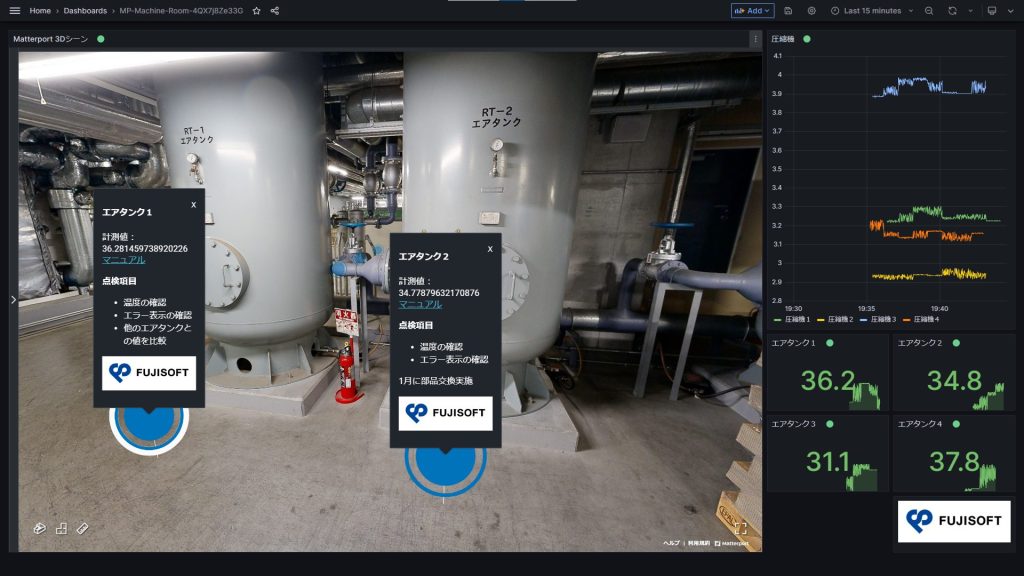
Matterport社より提供していただいた機械室の3Dキャプチャを使用して作成したデモ動画をご紹介します。
上下左右自由に視点を動かすことができ、360度見渡すこともできます。さらにこの高精細な空間を自由に移動することもできます。

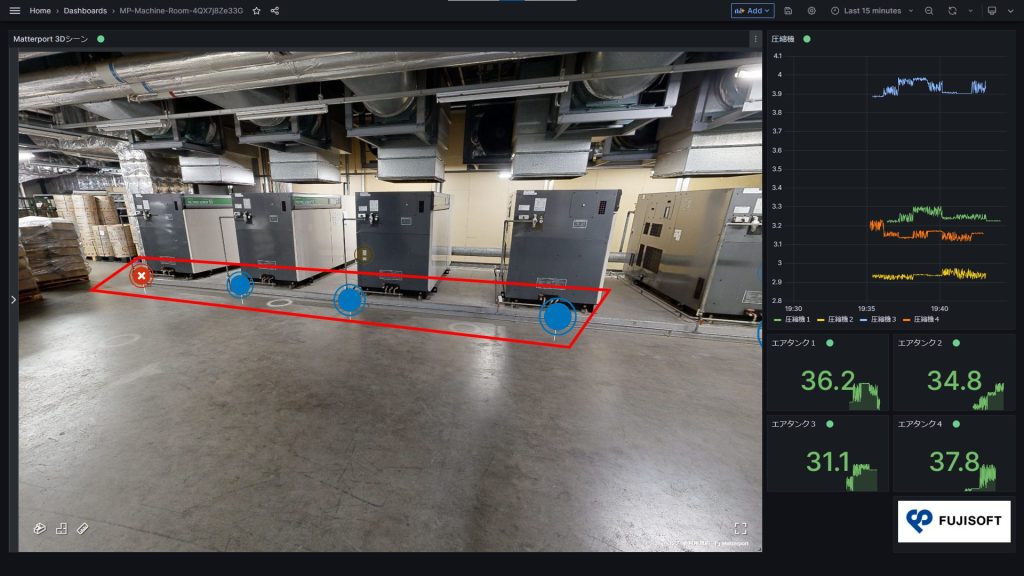
AWS IoT TwinMakerと組み合わせることで空間上にタグを配置できます。

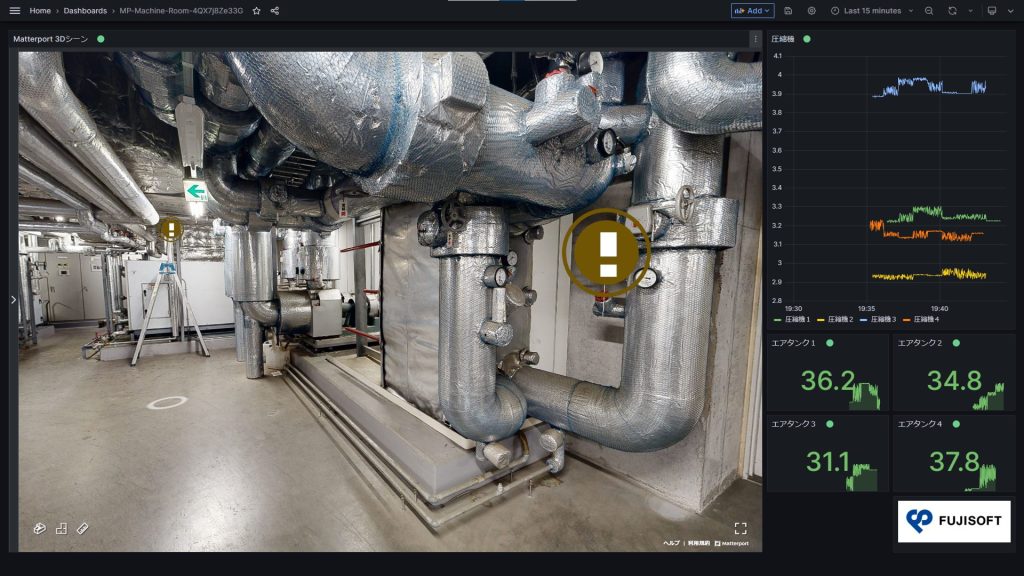
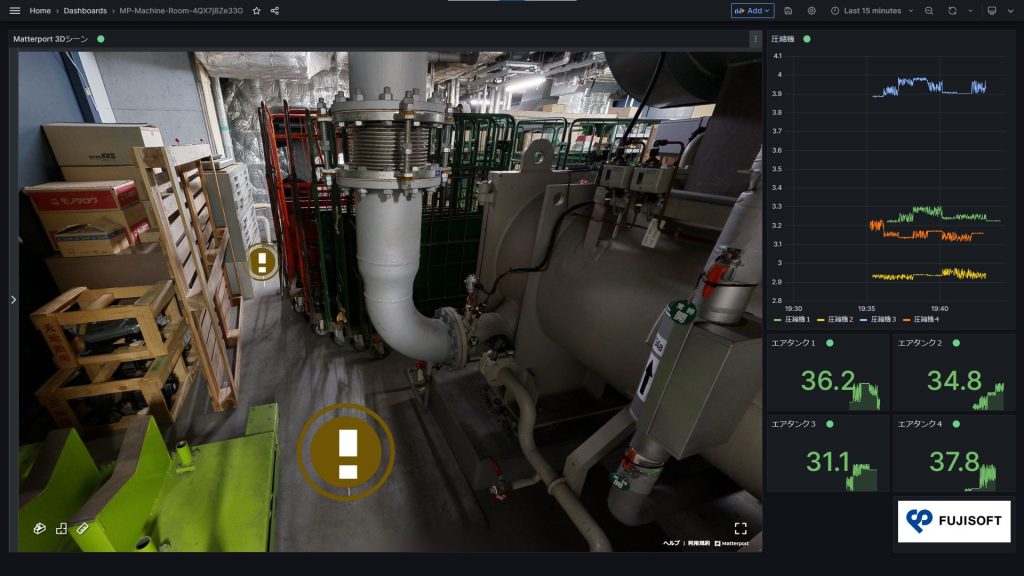
高い位置や気づきにくい場所もタグを設置することで、設備のチェック箇所を分かりやすく把握できます。


配置したタグにはIoTの情報や付加情報をオーバーレイとして表示することも可能です。

AWS IoT TwinMakerとMatterportを連携することで、このようなデジタルツイン空間を実現できます。
次は 環境構築の方法をご紹介します。
AWS IoT TwinMakerとMatterportの連携
前提条件
- 執筆時点ではAmazon Managed Grafanaに導入されているプラグインがMatterport連携に対応していないため、OSS版のGrafanaを使用しました。
- 執筆時点ではAWS IoT TwinMakerは東京リージョンで使用できないため、米国西部(オレゴン)リージョンで実施しました。
- IoTデータはAWS IoT SiteWise(タービンのデータ)のデモアセットを使用しました。こちらのマニュアルを参考に、AWS IoT SiteWiseのアセット情報をAWS IoT TwinMakerに同期させて実施しました。
- Matterportのエンタープライズ契約が必要です。(詳細はこちらからMatterport社へお問い合わせください。)
連携手順
Matterport認証情報の取得
- Matterportの管理画面より認証情報を取得します。
– SDK Key
– Private Model EmbedのClient ID
– Private Model EmbedのClient Secret - SDK Keyの入手の際に、CORS(Cross-Origin Resource Sharing)アクセスのドメインを追加します。
– マネジメントコンソールのドメイン(us-west-2.console.aws.amazon.com)
– Grafanaのドメイン(localhost:3000)
Matterport認証情報の登録
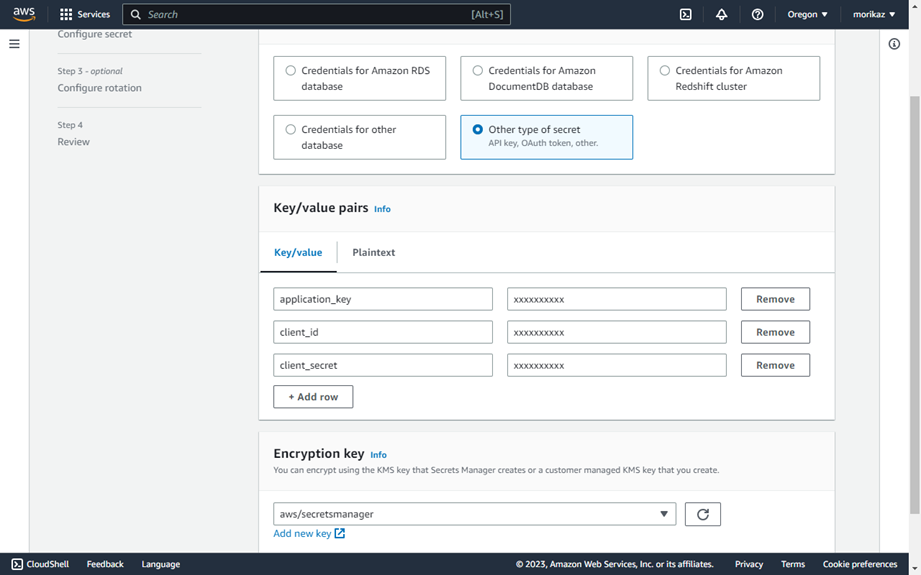
AWS Secrets ManagerにMatterportの認証情報を登録します。
- シークレットの値として以下の3つを登録します。

| シークレットキー | シークレットの値 |
|---|---|
| application_key | SDK Key |
| client_id | Client ID |
| client_secret | Client Secret |
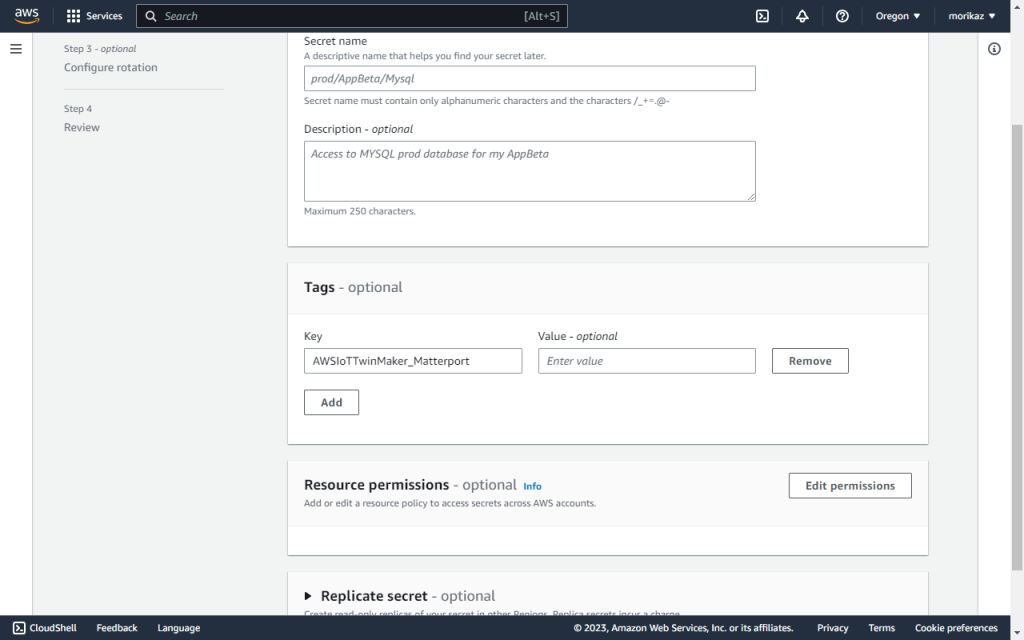
- タグとして以下を指定します。値は空欄で問題ありません。

| キー | 値 |
|---|---|
| AWS IoT TwinMaker_Matterport | 空欄 |
- AWS IoT TwinMakerのワークスペースに登録されている実行ロールに対し、AWS Secrets Managerへのアクセス権限を付与します。インラインポリシーで以下の項目を追加します。
{
"Effect": "Allow",
"Action": "secretsmanager:GetSecretValue",
"Resource": [
"AWS Secrets ManagerのシークレットのARN"
]
}AWS IoT TwinMakerのシーンを作成
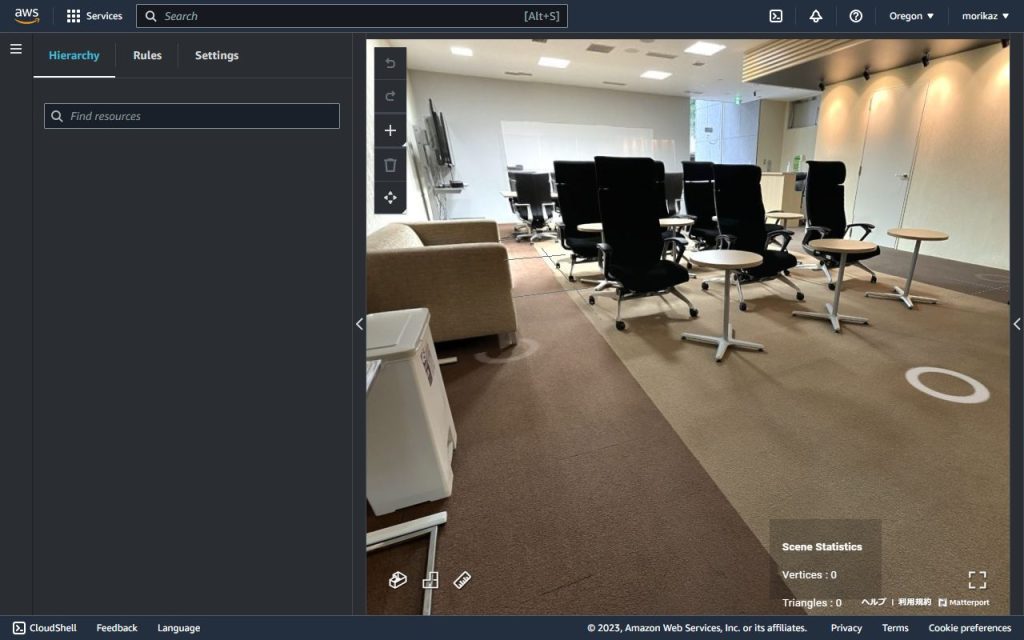
- AWS IoT TwinMakerのシーンを作成する。
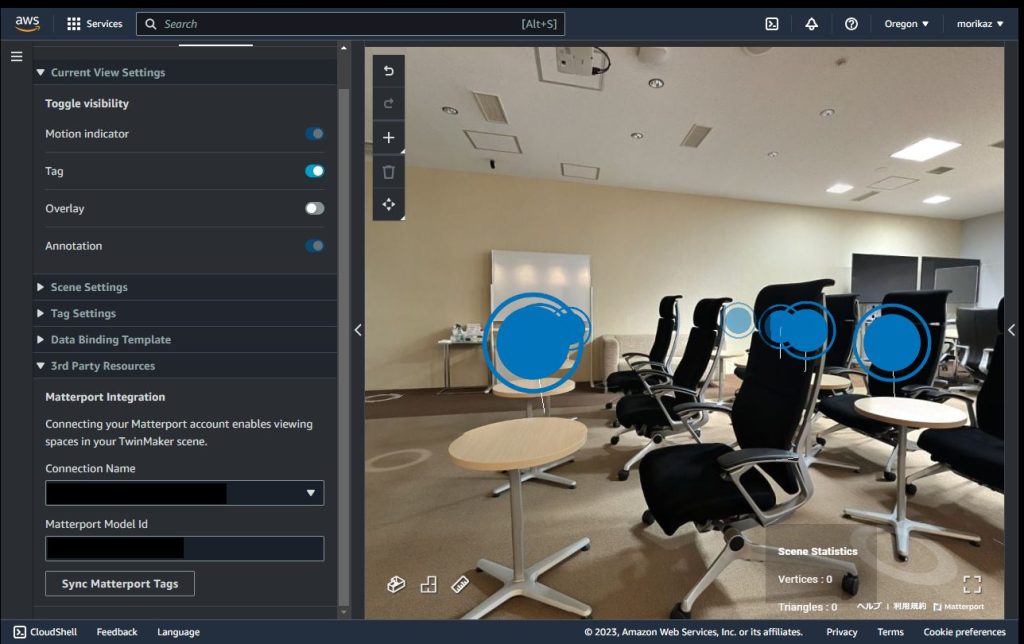
- AWS IoT TwinMakerのシーンの設定パネルを開き、Matterport統合の設定を行う。

| 設定項目 | 設定値 |
|---|---|
| Connection Name | AWS Secrets Managerに登録したシークレットの名称 |
| Matterport Model Id | MatterportのモデルID |
連携が成功すると、3DシーンとしてMatterportのビューが表示されます。

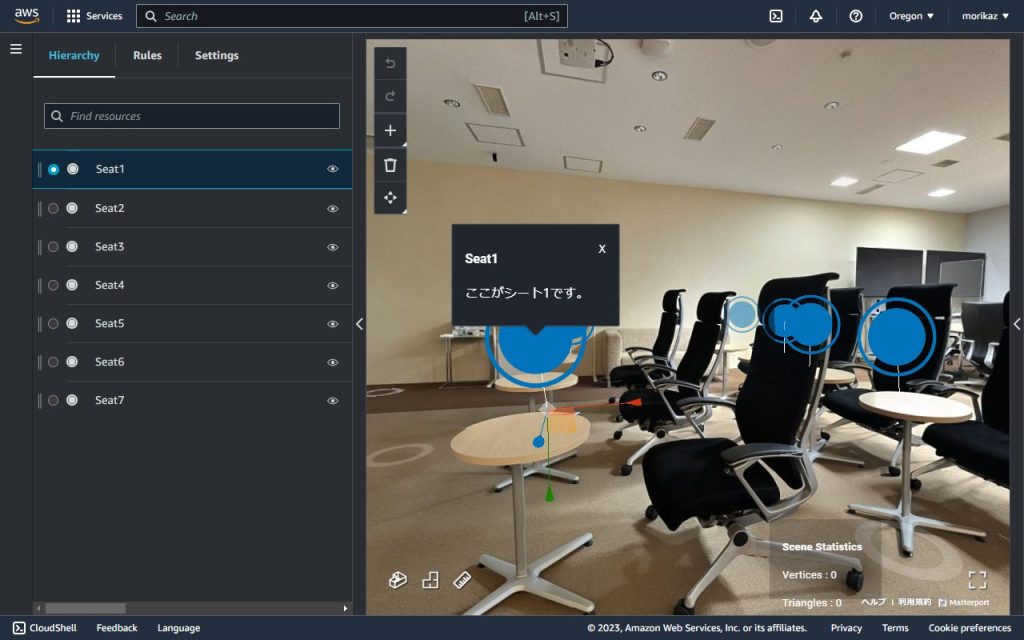
Matterport統合の設定の下部にある[Sync Matterport Tags]ボタンをクリックすると、Matterport側で作成したタグ情報が同期され、3Dシーン上に表示されます。

GrafanaダッシュボードにAWS IoT TwinMakerパネルを追加する
Grafana環境の準備
以下の手順で準備を行います。
- Grafanaにログイン
- AWS IoT TwinMakerプラグインを追加
- データソースにAWS IoT TwinMakerを追加
Grafanaダッシュボードの作成
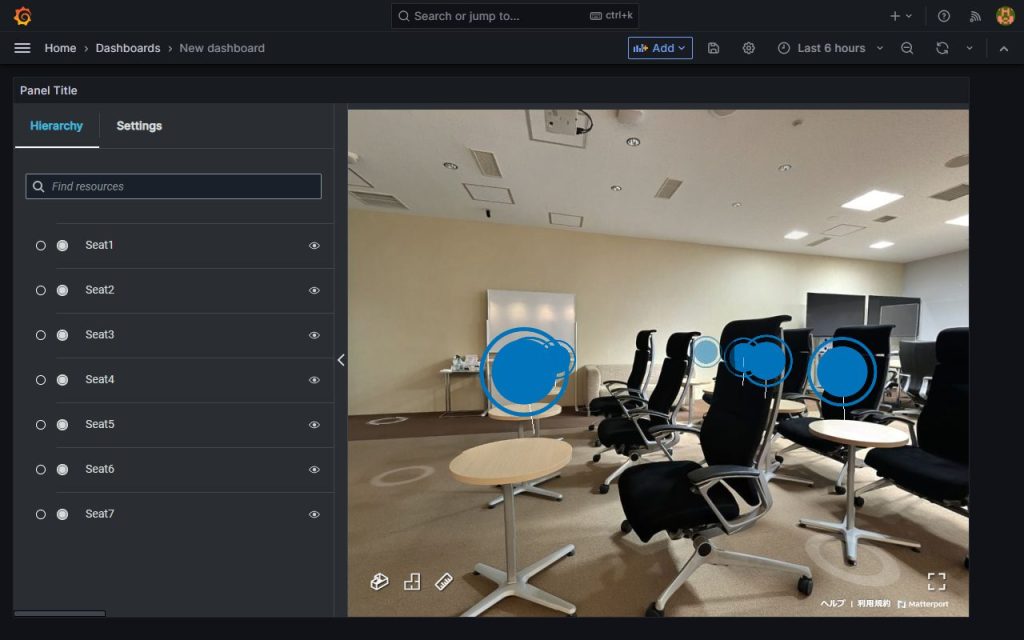
- ダッシュボードの新規作成画面を表示します。
- パネルを追加します。
- visualizationをAWS IoT TwinMaker Scene Viewerに変更し、以下の設定を行います。
| 項目 | 設定値 |
|---|---|
| Workspace | AWS IoT TwinMakerのワークスペース |
| Scene | AWS IoT TwinMakerのシーン |
- [Apply]ボタンをクリックします。
以上の手順でGrafanaのダッシュボードにAWS IoT TwinMakerパネルが追加されます。

IoTデータとの関連付け
AWS IoT TwinMakerの機能を使用することで、IoTデータと3Dシーンを連動できます。
• IoTデータに連動させ、タグの見た目を切り替える
• オーバーレイにIoTデータの値を表示させる
• 3Dシーンで選択したタグに対応する履歴データをグラフ表示する
IoTデータに連動させ、タグの見た目を切り替える
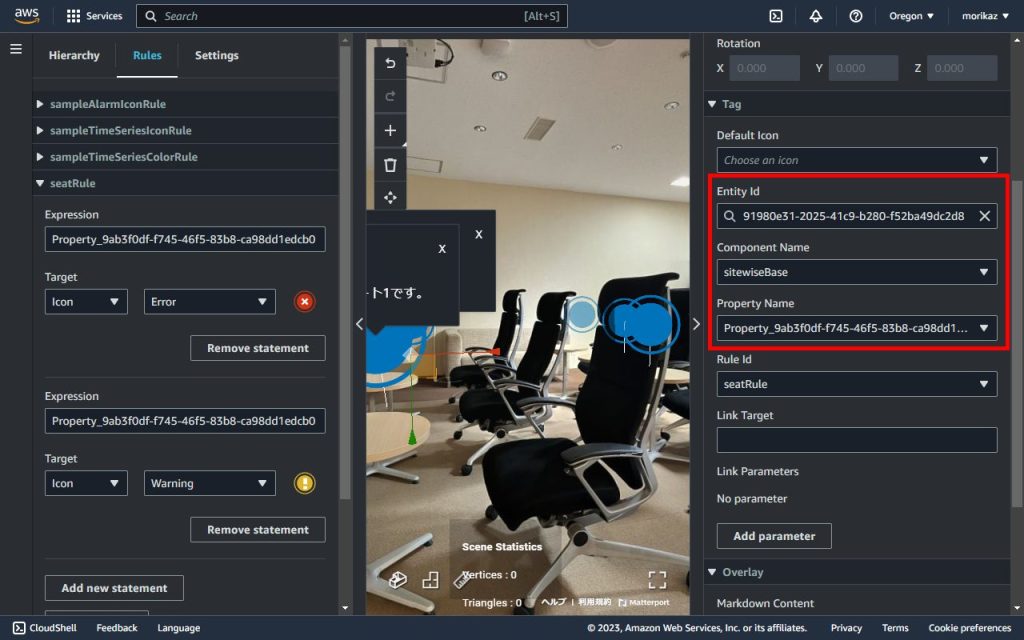
- AWS IoT TwinMakerの画面を開きます。
- [Rules]タブを選択し、Rule Idを入力した状態で[Add New Rule]ボタンをクリックします。
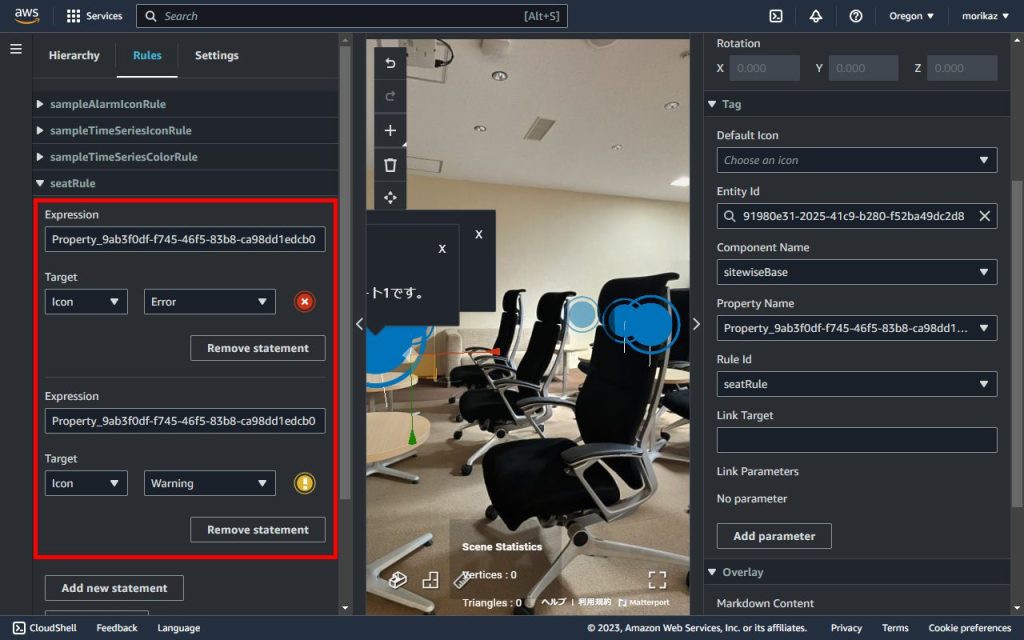
- 追加されたルールに条件を入力します。条件式には変数としてプロパティIDが使用できます。
Statement 1
| 設定項目 | 設定値 |
|---|---|
| Expression | 条件式(例:Property_9ab3f0df-f745-46f5-83b8-ca98dd1edcb0 < 10) |
| Target | Icon / Error |
Statement 2
| 設定項目 | 設定値 |
|---|---|
| Expression | 条件式(例:Property_9ab3f0df-f745-46f5-83b8-ca98dd1edcb0 >= 10) |
| Target | Icon / Warning |

- 対象のタグを選択し、タグに紐づけるIoTデータを選択します。
| 設定項目 | 設定値 |
|---|---|
| Entity ID | 対象のエンティティ(例:Demo Turbine Asset 1) |
| Component Name | 対象のコンポーネント(例:sitewiseBase) |
| Property Name | 対象のプロパティID(例:Wind Speed) |

- Rule Idとして、先程作成したルールを選択します。
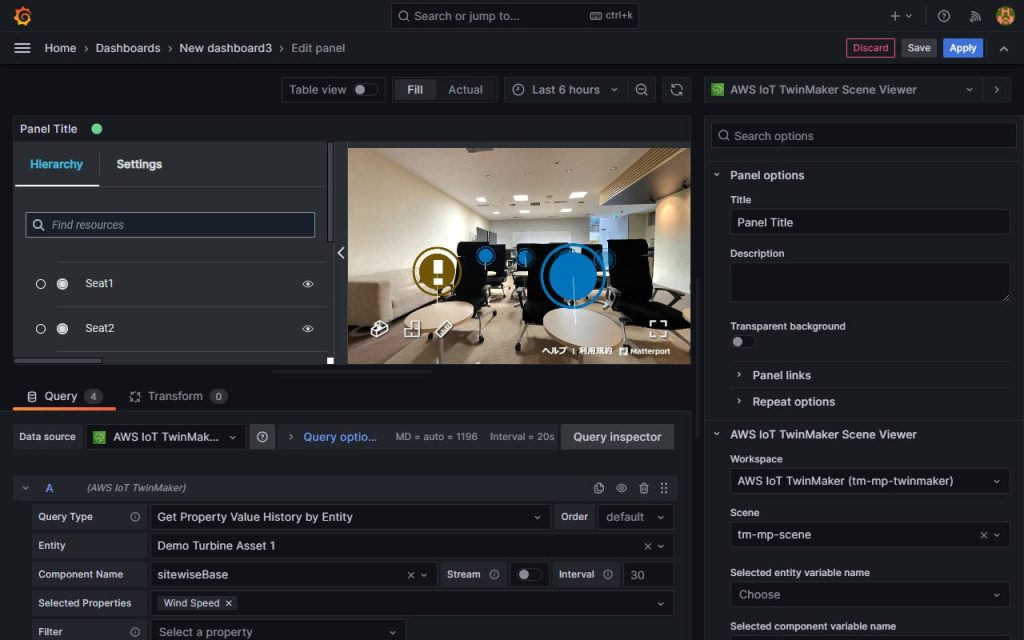
- Grafanaの画面を開きます。
- パネルの編集画面を開き、ルールで使用するプロパティを指定します。
| 設定項目 | 設定値 |
|---|---|
| Query Type | Get Property Value History by Entity |
| Entity | 対象のエンティティ(例:Demo Turbine Asset 1) |
| Component Name | 対象のコンポーネント(例:sitewiseBase) |
| Selected properties | 対象のプロパティID(例:Wind Speed) |

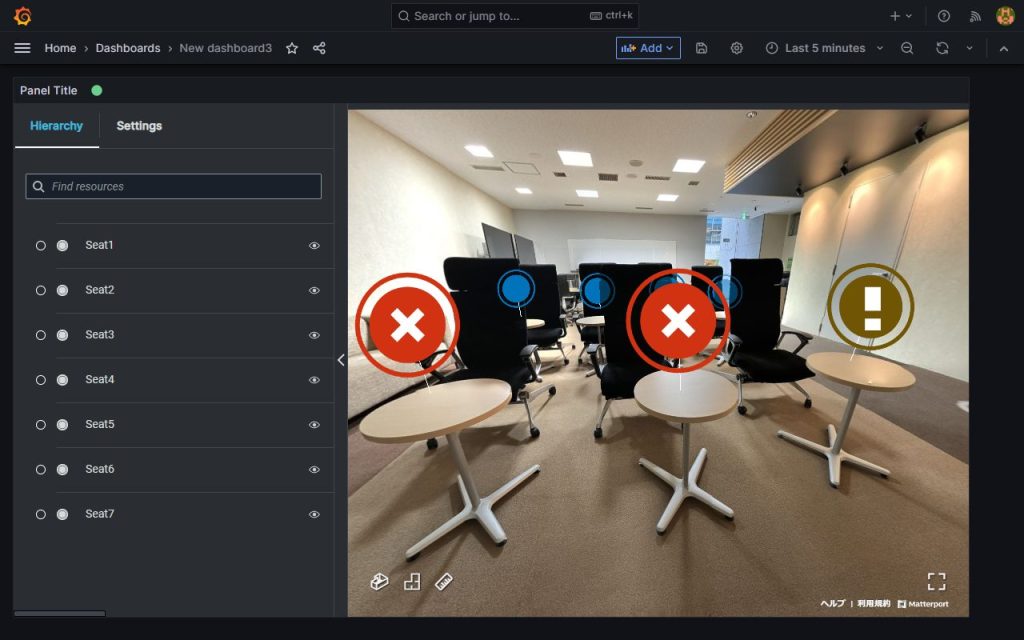
タグごとにルールを指定することで、このような見た目を作成することが可能です。

オーバーレイにIoTデータの値を表示させる
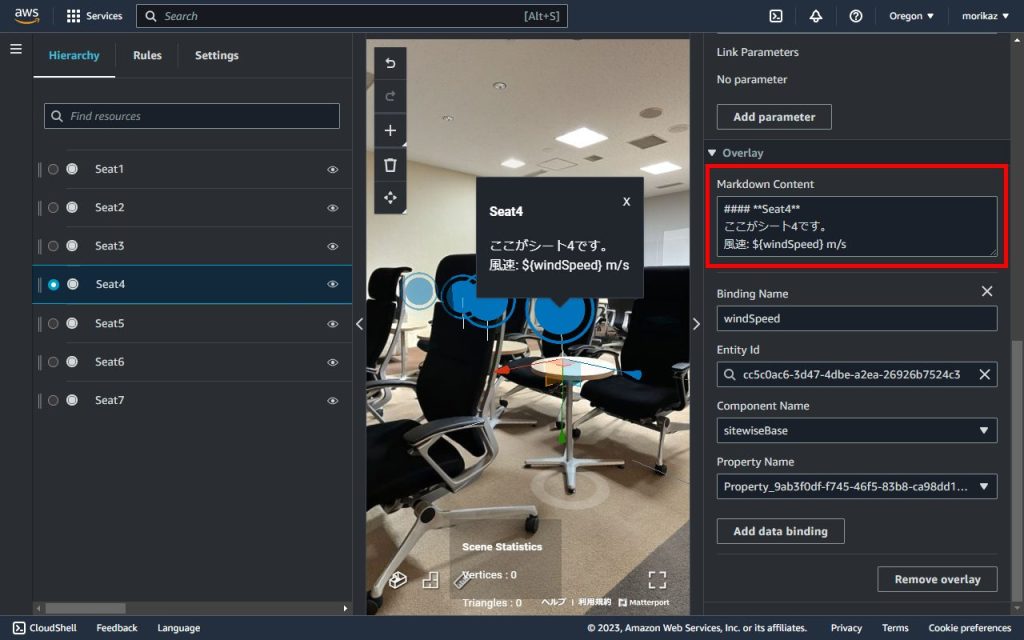
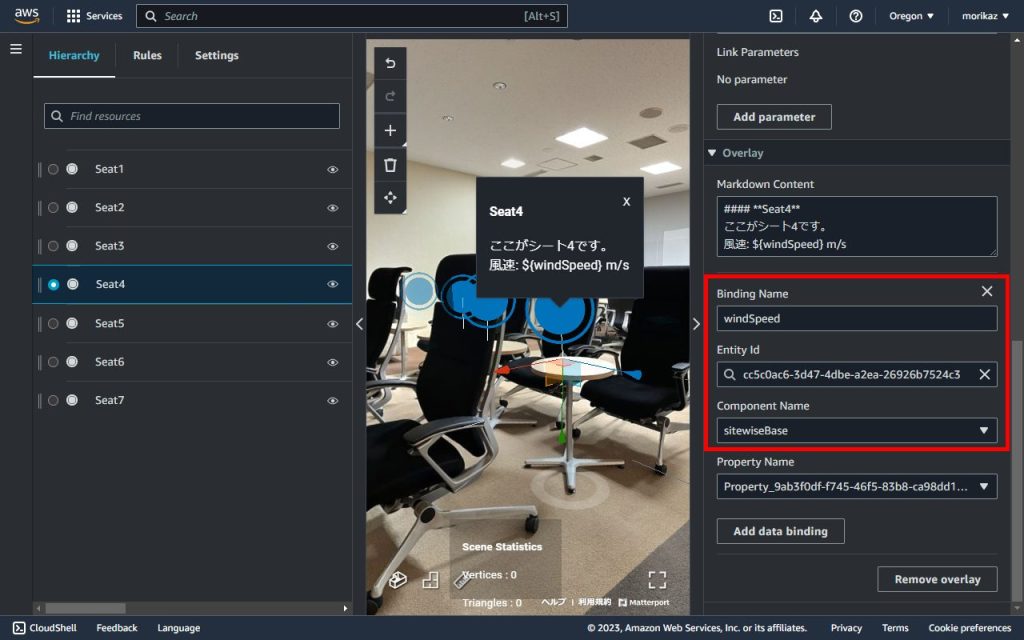
- AWS IoT TwinMakerの画面を開きます。
- 対象のタグを選択し、[Overlay]セクションの[Add data binding]をクリックします。
- 設定項目を入力します。
| 設定項目 | 設定値 |
|---|---|
| Binding Name | 変数名(例:windSpeed) |
| Entity Id | 対象のエンティティ(例:Demo Turbine Asset 4) |
| Component Name | 対象のコンポーネント(例:sitewiseBase) |
| Property Name | 対象のプロパティID(例:Wind Speed) |
- Markdown Content部分に変数を${変数名}の形式で入力します。Markdownの書式が使用できます。(AWS IoT Site Wiseのデータがタービンのデータのため、風速(Wind Speed)を表示しています)

- Grafanaの画面を開きます。
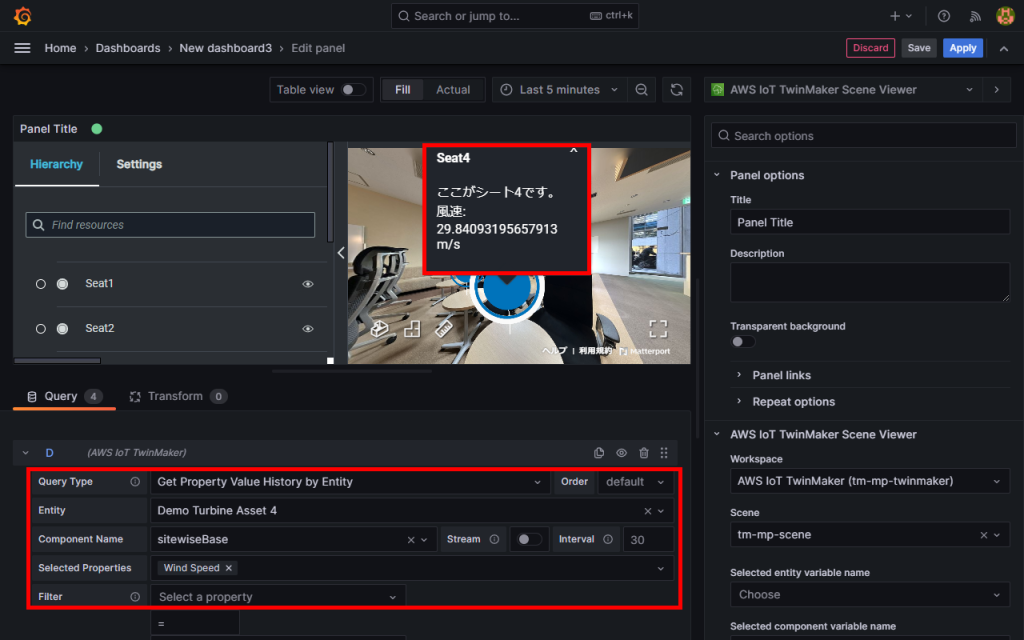
- パネルの編集画面を開き、ルールで使用するプロパティを指定します。
| 設定項目 | 設定値 |
|---|---|
| Query Type | Get Property Value History by Entity |
| Entity | 対象のエンティティ(例:Demo Turbine Asset 4) |
| Component Name | 対象のコンポーネント(例:sitewiseBase) |
| Selected properties | 対象のプロパティID(例:Wind Speed) |

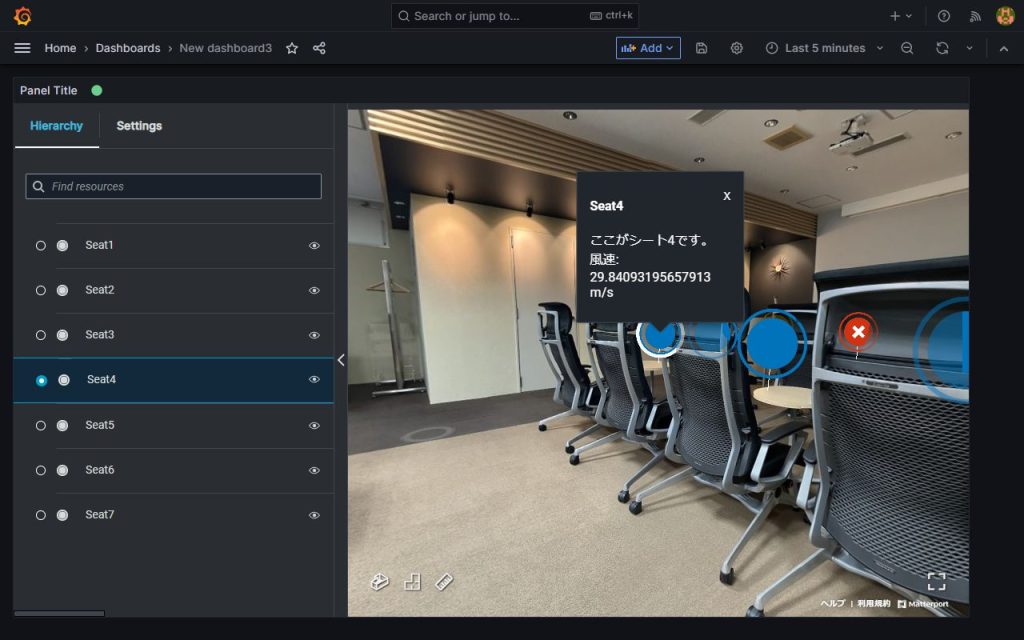
オーバーレイ中にIoTデータの値が表示されます。

3Dシーンで選択したタグに対応する履歴データをグラフ表示する
- AWS IoT TwinMakerの画面を開きます。
- 対象のタグを選択し、タグに紐づけるIoTデータを選択します。
| 設定項目 | 設定値 |
|---|---|
| Entity ID | 対象のエンティティ(例:Demo Turbine Asset 1) |
| Component Name | 対象のコンポーネント(例:sitewiseBase) |
| Property Name | 対象のプロパティID(例:Wind Speed) |

- Grafanaの画面を開きます。
- ダッシュボード作成画面上部の[Dashboard settings(歯車アイコン)]をクリックします。
- [Variables]を選択し、[Add variable]ボタンをクリックします。
- 変数を追加します。
| 設定項目 | 設定値 |
|---|---|
| Select variable tyle | Query |
| Name | sel_entity |
| Query optionsのData source | AWS IoT TwinMaker |
| Query optionsのQuery | List entities |
- AWS IoT TwinMaker Scene Viewerのパネルの設定画面を開き、Selected entity variable nameで${sel_entity} =を指定します。
- Time seriesパネルを一つ追加します。
- 以下の設定を行います。
| 設定項目 | 設定値 |
|---|---|
| Query Type | Get Property Value History by Entity |
| Entity | Use template valuesの${sel_entity} = |
| Component Name | 対象のコンポーネント(例:sitewiseBase) |
| Selected properties | 対象のプロパティID(例:Wind Speed) |
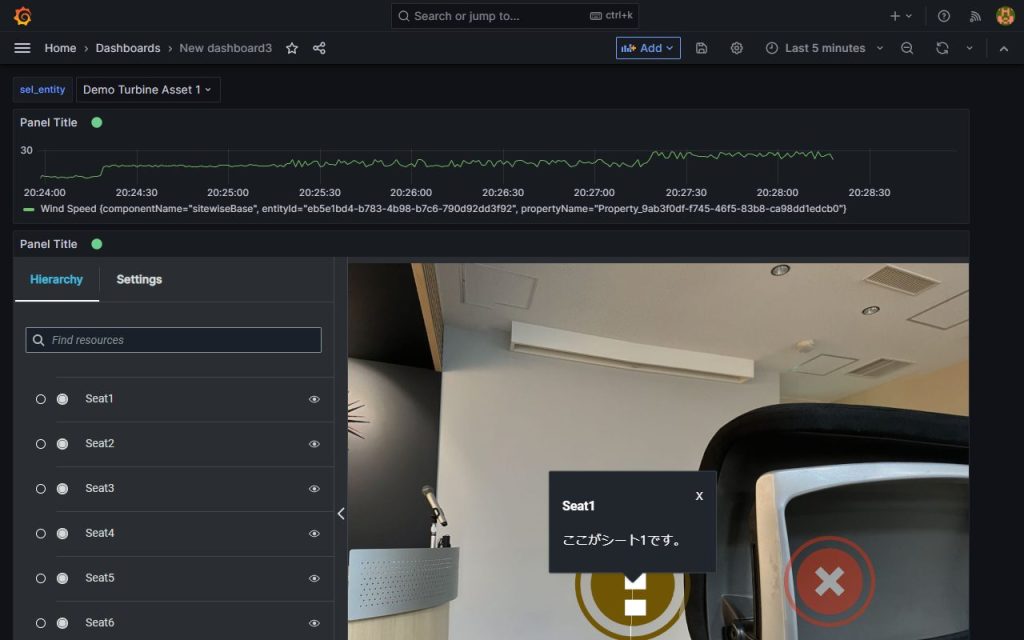
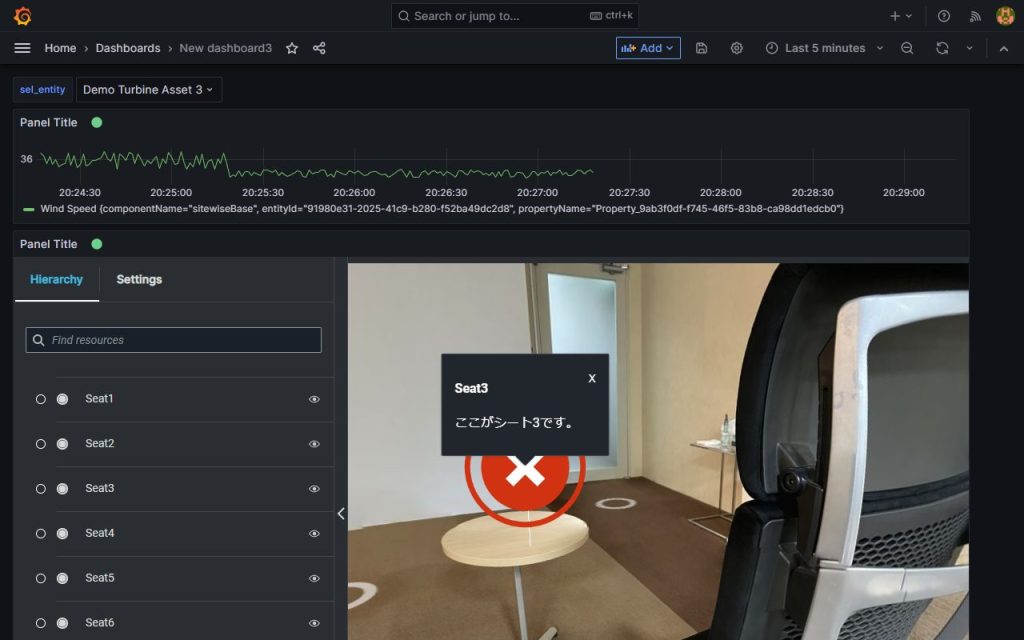
これでタグを選択した際にグラフが切り替わるようになります。
• Seat1のタグを選択した際

• Seat3のタグを選択した際

画面上部のグラフが切り替わっていることが分かると思います。
まとめ
Matterportを使用することで簡単に3Dによる可視化が実現できること、また、AWS IoT TwinMakerを使用することで3DとIoTデータの連携ができることをご紹介しました。
富士ソフトではデジタルツインだけでなく、IoTシステム開発にも多くの実績があります。ぜひ富士ソフトまでお問い合わせください。
富士ソフトのAWS関連サービスについて、詳しくはこちら
IoTプラットフォーム on AWS について、詳しくはこちら
IoT運用支援サービス について、詳しくはこちら











