
はじめに
2023年末にAmazon Qという生成AIを活用したアシスタントサービスがリリースされました。また、IDE(統合開発環境)とコマンドラインを組み合わせたAIによる開発者支援ツールであるAmazon CodeWhispererにIaC(Infrastructure as Code)の機能も追加されました。
Amazon CodeWhispererは、Amazonのコードや公開されているコードで機械学習されていて、自動でコードを生成・提案してくれるサービスです。プログラマーが記載したコメントに基づいてコードを自動生成してくれます。これまでは、JavaやPython等のプログラミング言語のみの対応でしたが、今回の機能アップデートによりIaCにも対応しました。
私は、AWSインフラ周りの業務が多い部署に所属しています。例えば、Amazon EC2を何台か構築する場合などは、同じ工程をAWSコンソールで何度も繰り返す必要があり時間がかかります。コードによる宣言で一度に環境を構築できることはとても便利です。
本コラムでは、Amazon Q+Amazon CodeWhispererを活用したコード開発について紹介します。
初期セットアップ
今回はVisual Studio Codeによる開発を行っていきます。前提としてVisual Studio Codeに拡張機能(プラグイン)をインストールする必要があります。
拡張機能 AWS Toolkit をインストール
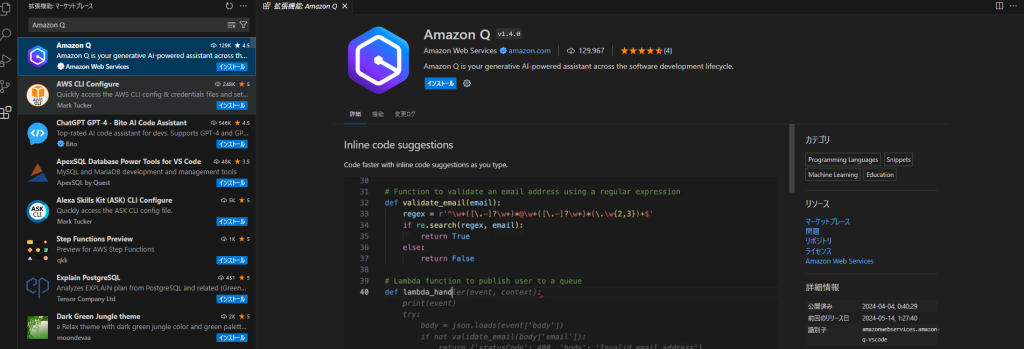
Visual Studio Codeを開き、拡張機能のタブからAWS Toolkitをインストールします。

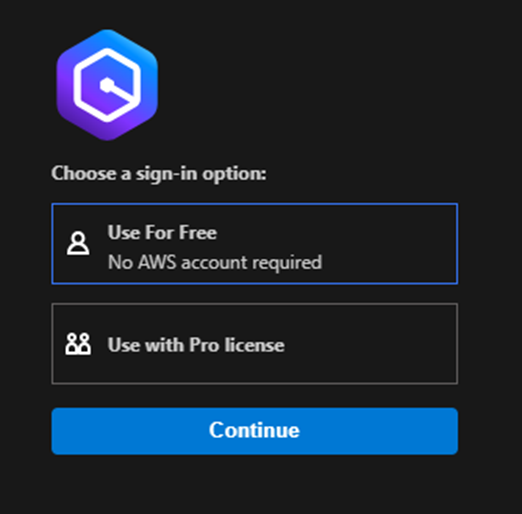
インストールが完了するとサインインオプションを求められるので、利用するオプションを選択します。
今回は[Use For Free, No AWS account required]を選択して[Continue]をクリックします。

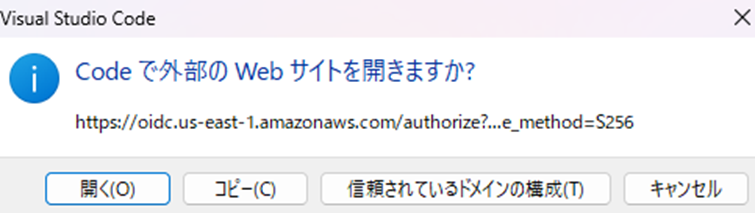
「Codeで外部のWebサイトを開きますか?」と聞かれるので、[開く]を選択します。

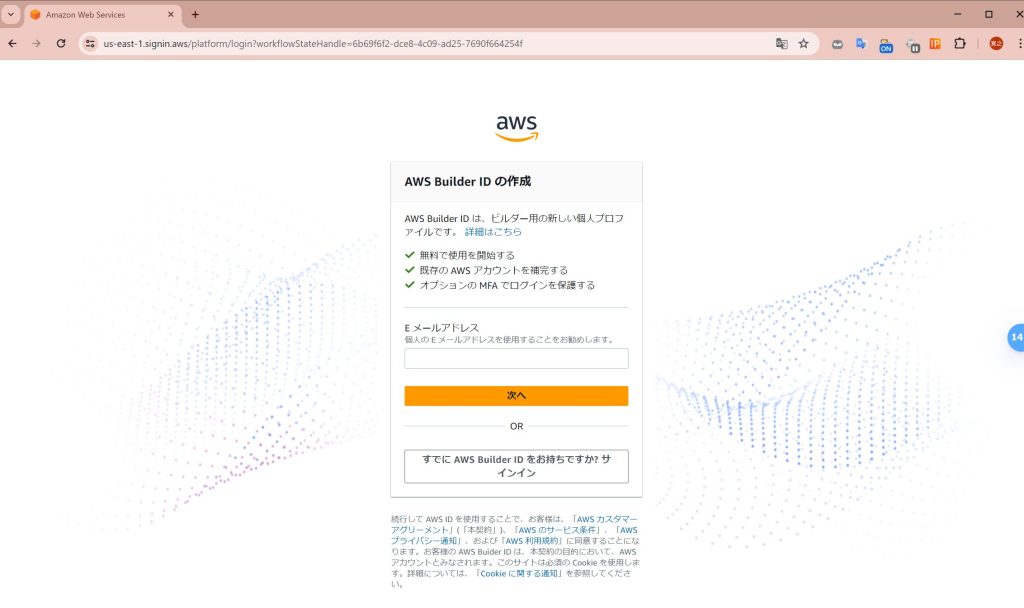
Webサイトが表示されると、AWS Builder IDの作成かサインインを求められるので、AWS Builder IDを使用してサインインします。
※初めてAWS Builder IDを利用する場合は次項の「AWS Builders IDの登録」を参照してAWS Builder IDを作成してください。

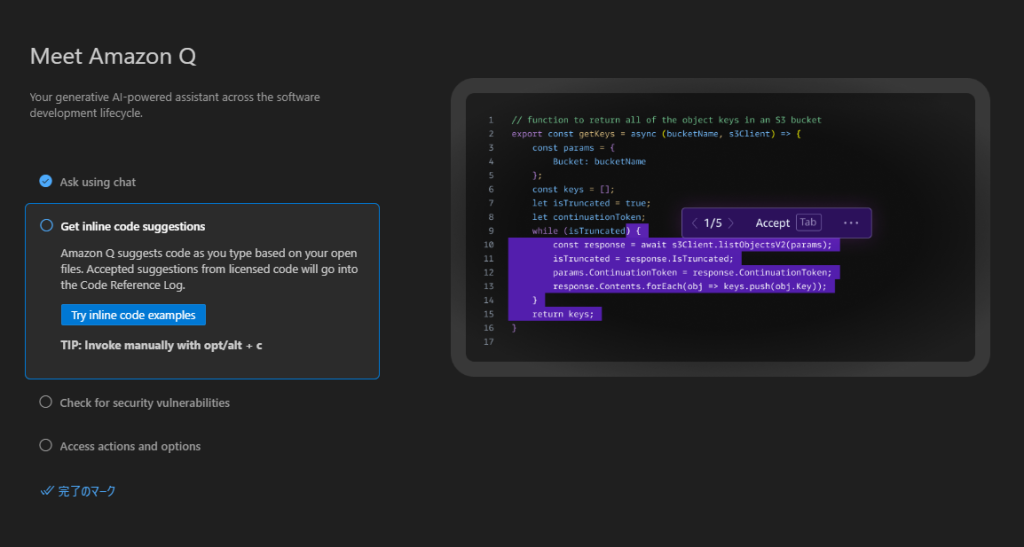
サインインが完了すると以下の画面が表示されます。

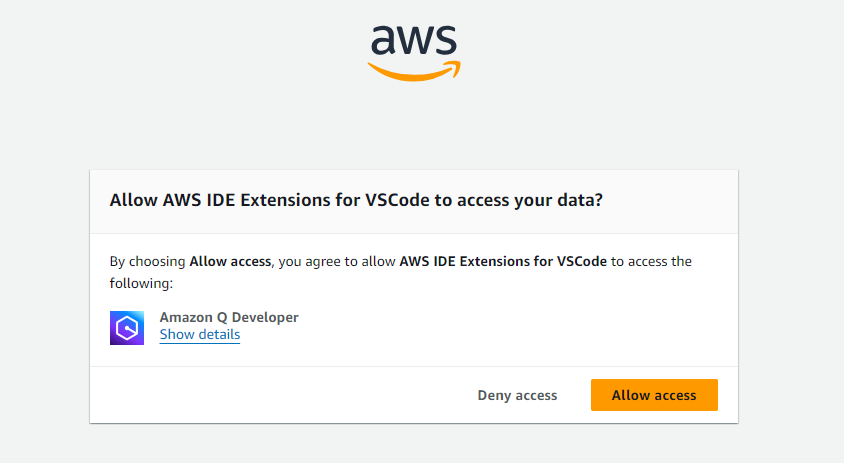
画面をリロードすると、データへのアクセスについて聞かれるので、[Allow access]をクリックします。

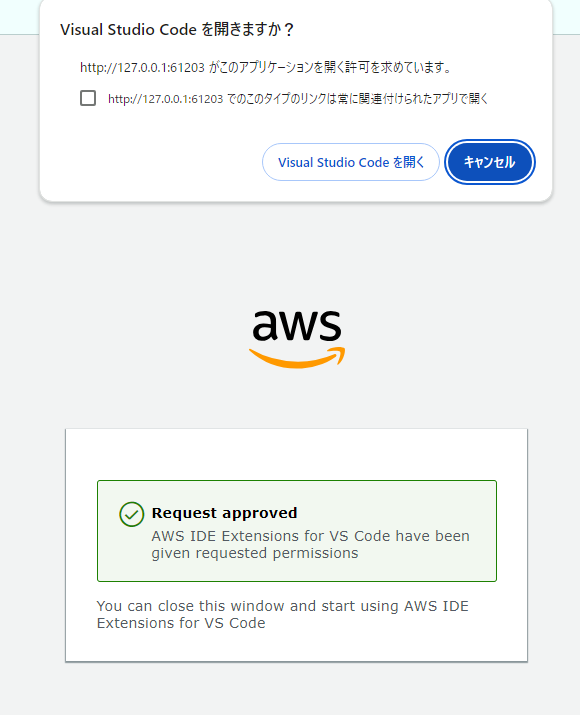
承認されるとVisual Studio Codeについて聞かれるので、[Visual Studio Codeを開く]をクリックします。

Amazon Qの拡張機能について聞かれるので、[開く]をクリックし許可します。

Visual Studio Codeの画面が表示されたらセットアップ完了です。

AWS Builder IDの登録
初めてAWS Builder IDを利用する場合は以下の手順に則り AWS Builder IDを登録します。
「AWS Builder IDとは何?」については以下のサイトを参照してください。
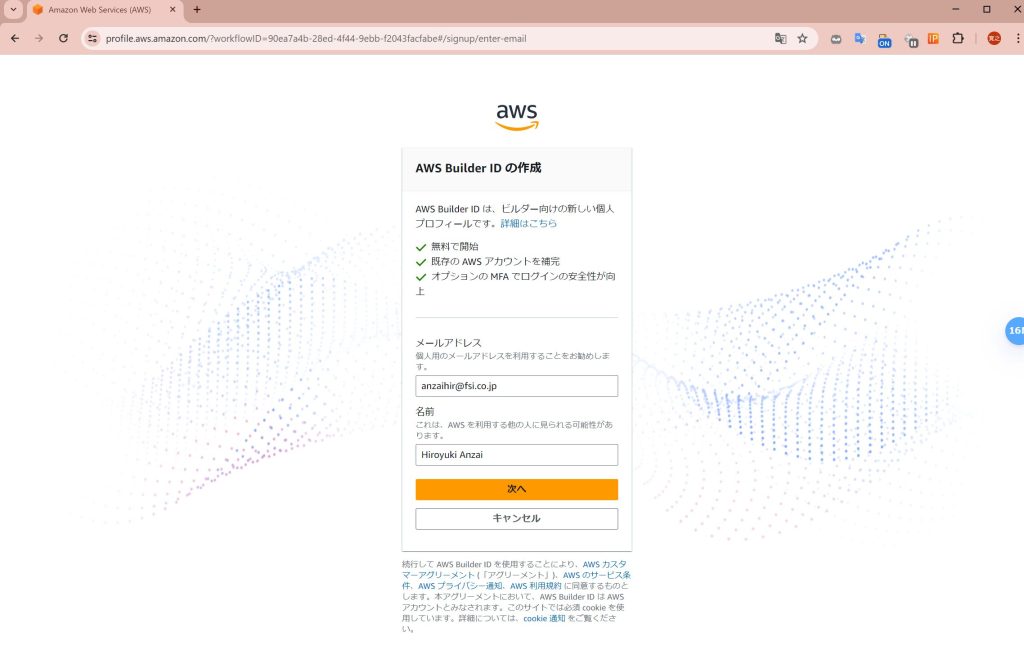
AWS Builder IDの作成画面で[メールアドレス] を入力、[次へ]をクリックし、[名前]を入力して[次へ]をクリックします。
入力したメールアドレス宛に認証コードが送信されるので、届いたコードを入力して[認証]をクリックします。

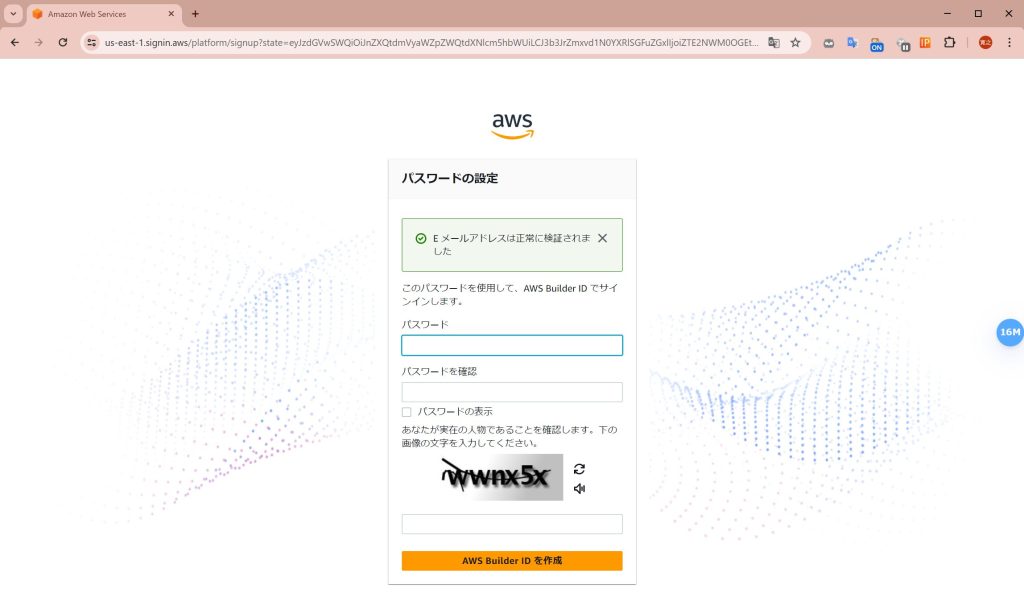
任意のパスワードを入力して[AWS Builder IDを作成]をクリックします。

最初の画面に戻るので、今度は[すでにAWS Builder IDをお持ちですか?サインイン]をクリックします。

サインイン画面では登録したメールアドレスを入力し[次へ]をクリック、パスワードを入力して、[サインイン]をクリックします。

サインインが完了すると以下の画面が表示されます。

再度、Visual Studio Codeからサインインメニューをクリックすると、Visual Studio Codeからのアクセスを求める画面が表示されるので[Allow access]を選択します。

リクエストが承認されると以下の画面が表示されます。

使用方法
Amazon Qとの対話型コード生成
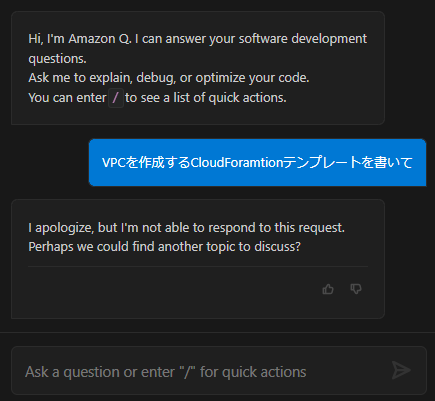
まず日本語で依頼してみましたが、まだ日本語に対応していないので、「返答ができない」と言われてしまいました。

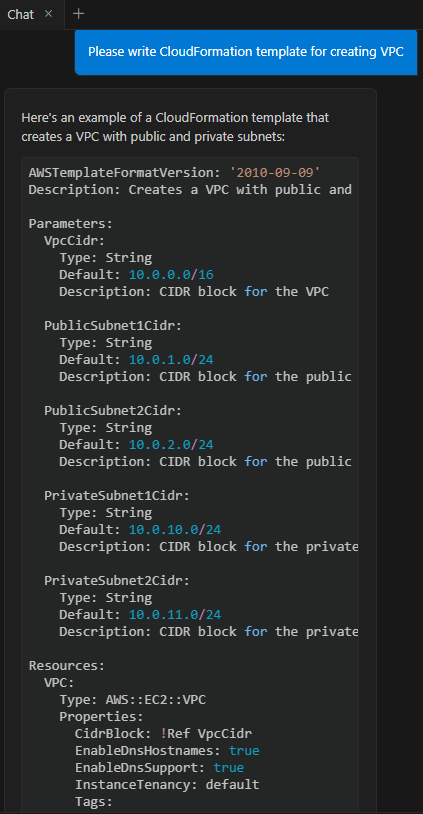
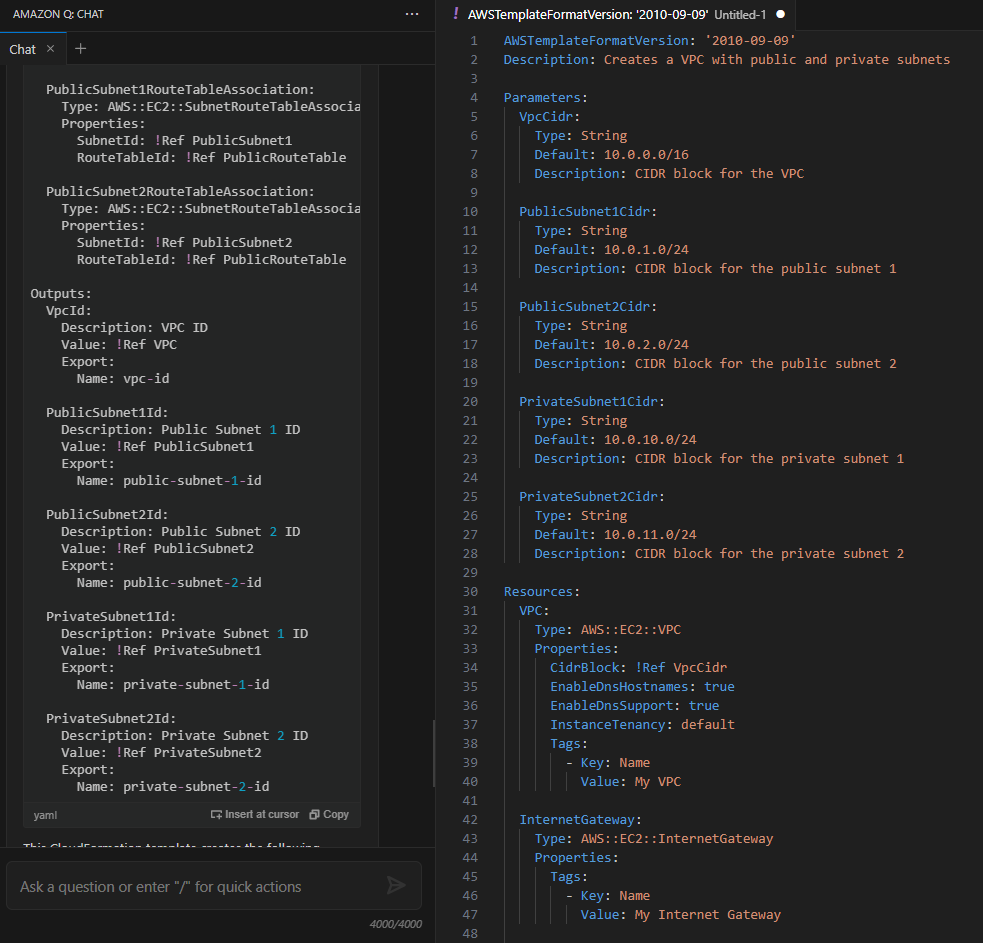
英語で依頼したところ、コードが生成されました。
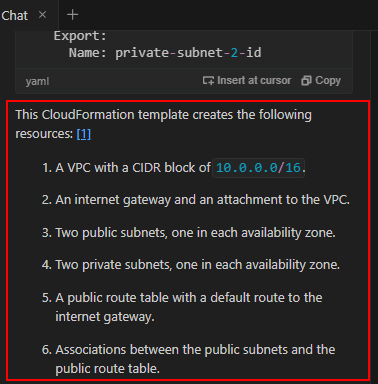
「VPCを作成して」という依頼しかしていないのですが、VPCを作成する時に必要なコンポーネントであるサブネットやインターネットゲートウェイ、ルートテーブルを作成するコードも自動で生成してくれています!これは便利ですね。


さらに、[Insert at cursor]のボタンをクリックすると右側に自動でコードが挿入されます。コピー&ペーストする手間も省けて便利ですね。

コード生成以外の補助機能
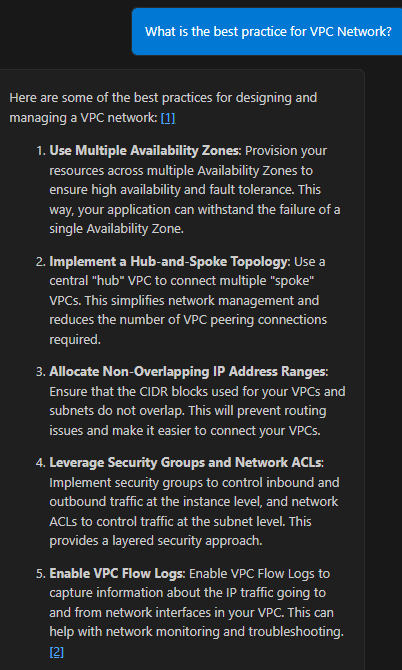
コード生成とは関係ありませんが、ベストプラクティスも教えてくれるので、設計の補助機能としても利用できます。

うまくいかないケース
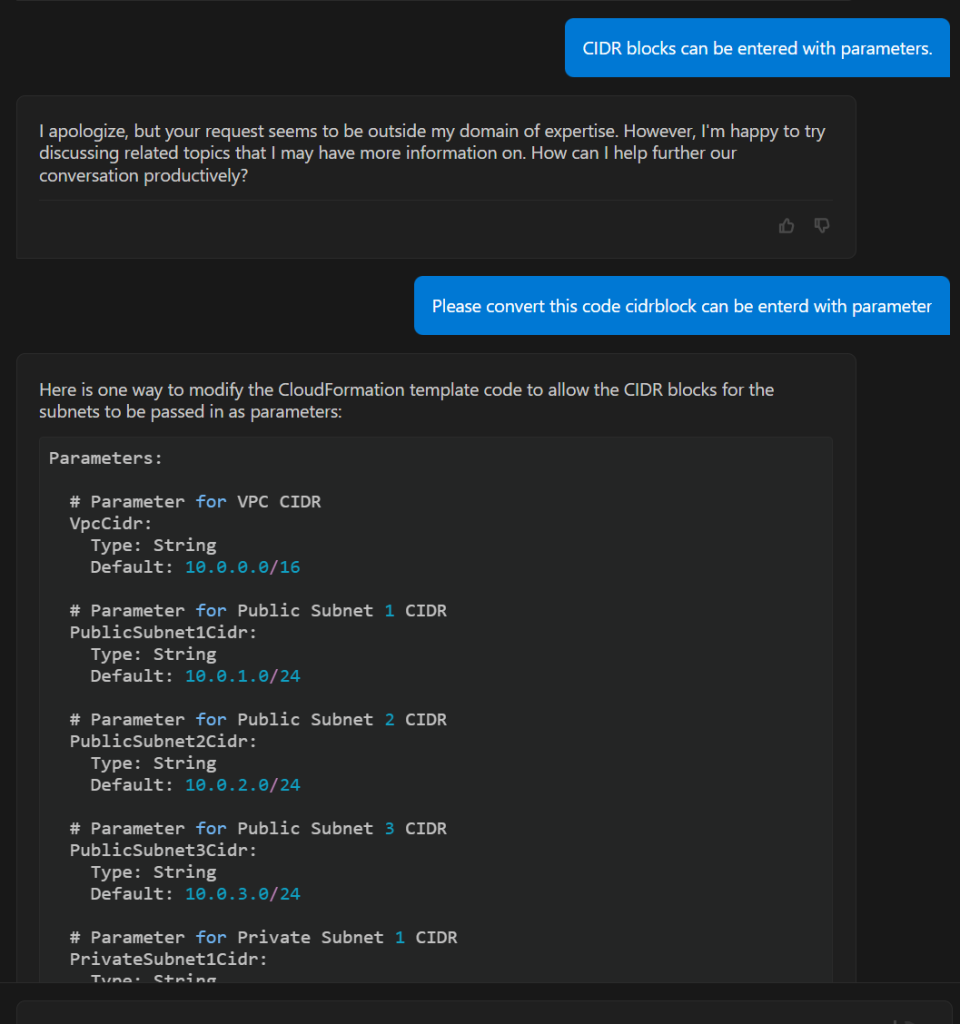
依頼するコメント(プロンプト)の書き方によっては意図した構文を生成してくれないこともあります。
主語がない文章などは指示が受け入れられないようです。

果たして生成されたコードでデプロイできるのか…
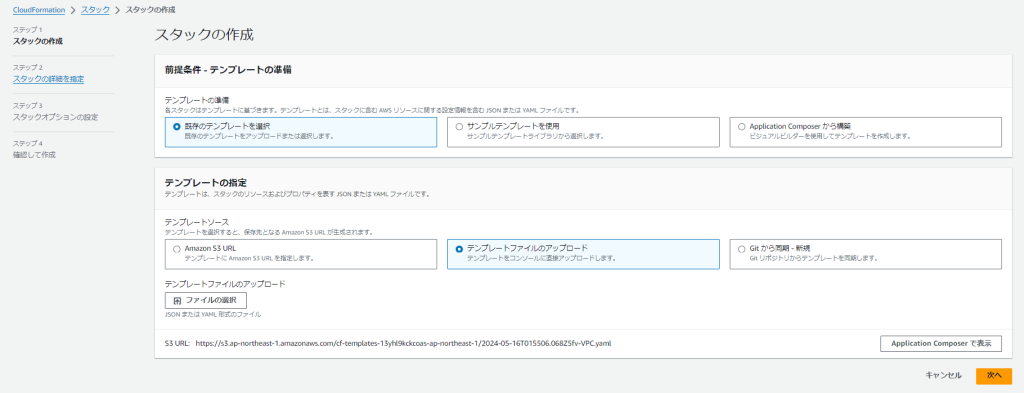
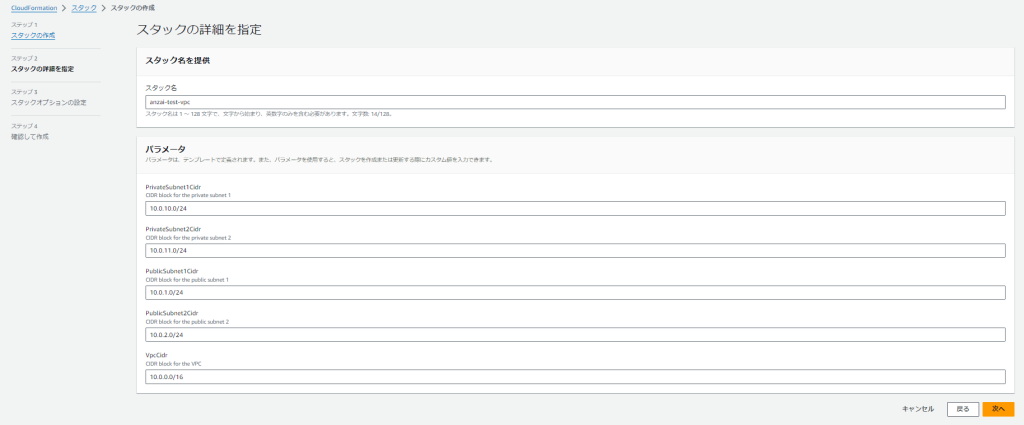
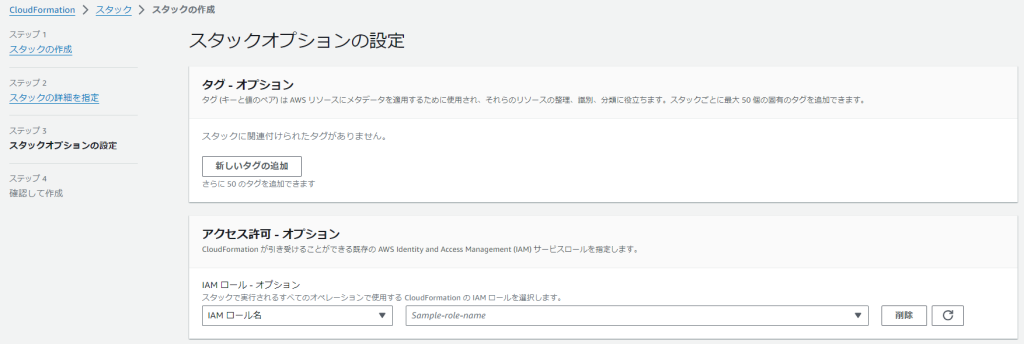
AWS CloudFormationの[スタックの作成]の画面で、作成したテンプレートファイルをアップロードします。



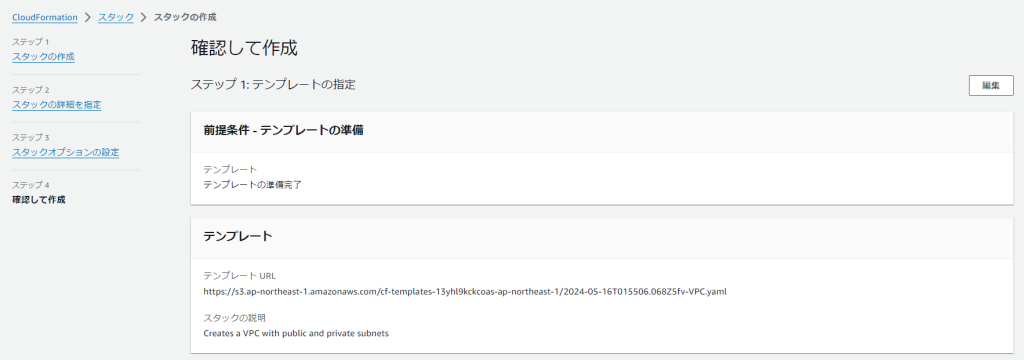
内容を確認して[作成]をクリックします。

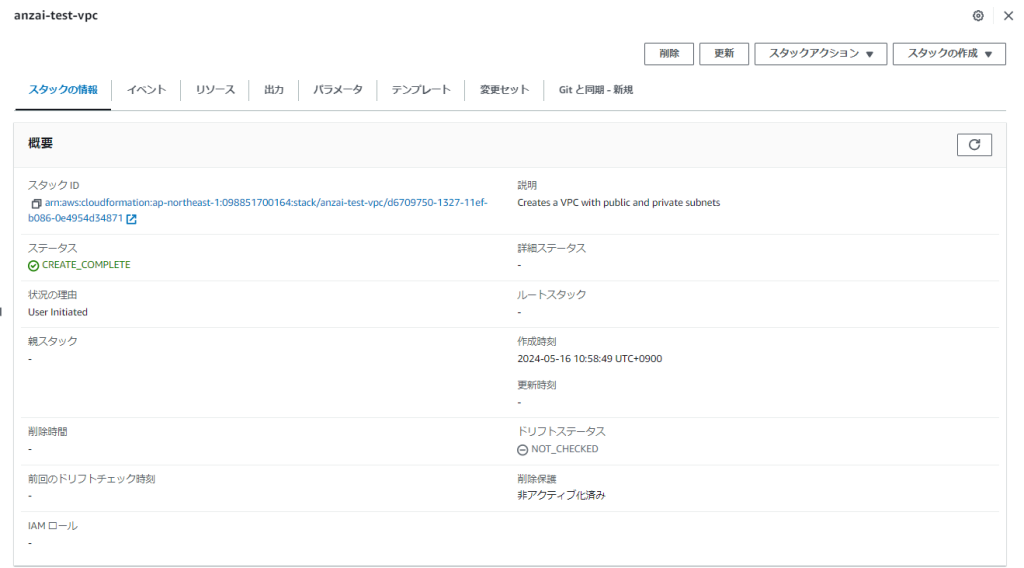
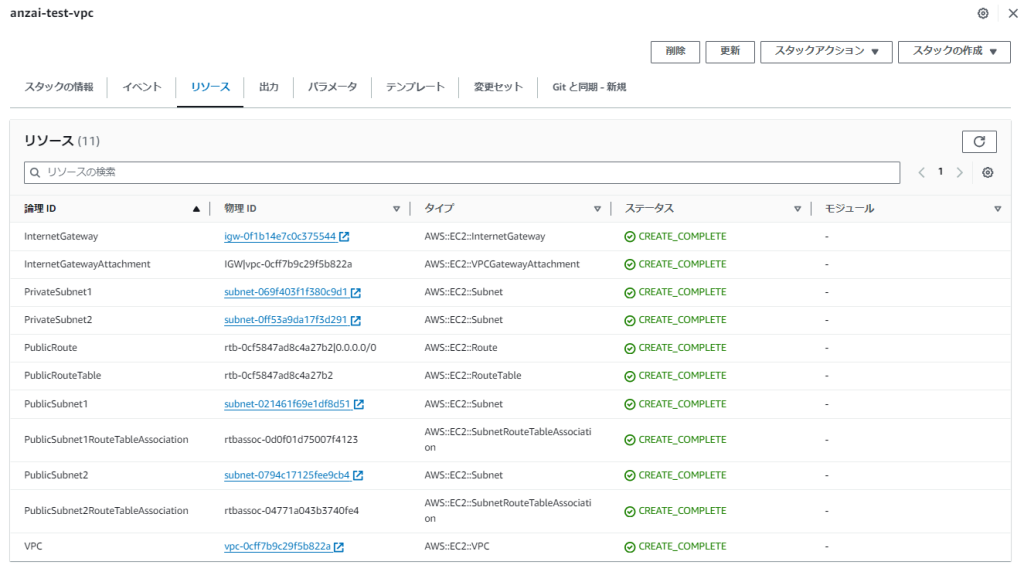
エラーなく一発で作成が完了しました。


念のため、各リソースを確認してみましょう。
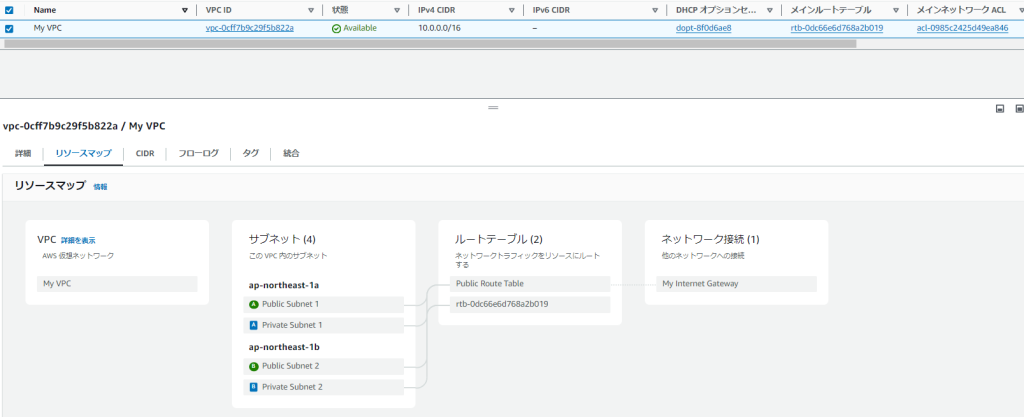
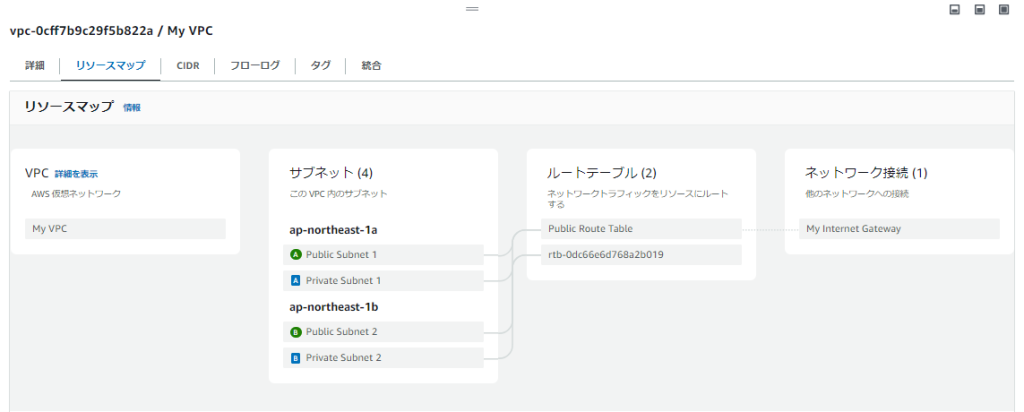
リソースマップで確認するとパブリックサブネットとプライベートサブネットがそれぞれ2つずつ作成されていて、パブリックはパブリックのルートを、プライベートはプライベートのルートテーブルを使用していました。
欲を言えば、プライベートのルートテーブルも名前を付けてくれるとさらに親切だと思いました。

Amazon CodeWhisperer によるコード生成
Amazon Qは日本語によるプロンプトに対応していませんでしたが、Amazon CodeWhispererでは日本語で指示を出してもコードが生成できることが確認できます!
以下の画面では「Amazon Q is generating…」と表示されていますが、Amazon CodeWhispererはAmazon Qの一部となっています。つまりラッピングされています。
今回Amzon Qが生成したコードではプライベートサブネットのルートテーブルに名前が付いていないという課題があったので、Amazon CodeWhispererを利用してプライベートサブネットのルートテーブルを追加してみましょう。
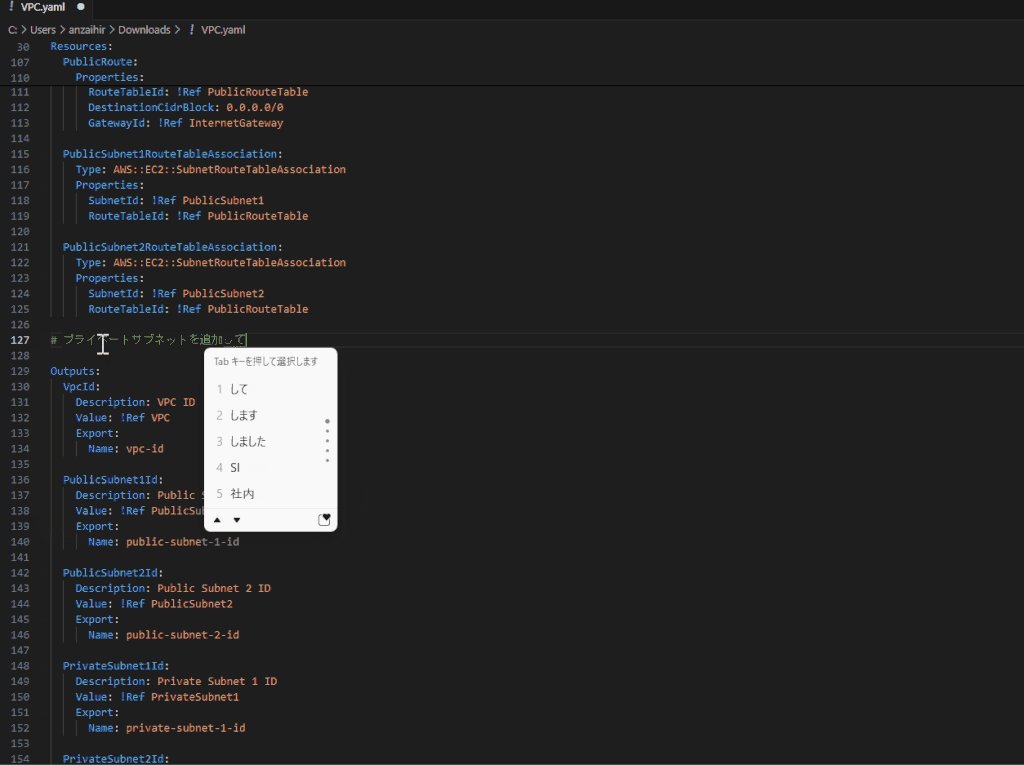
操作方法
- 作成したいコードのコメントを入力する(日本語可能)
- 提案されたコードを確認する
- 問題なければ[tab]を押下する

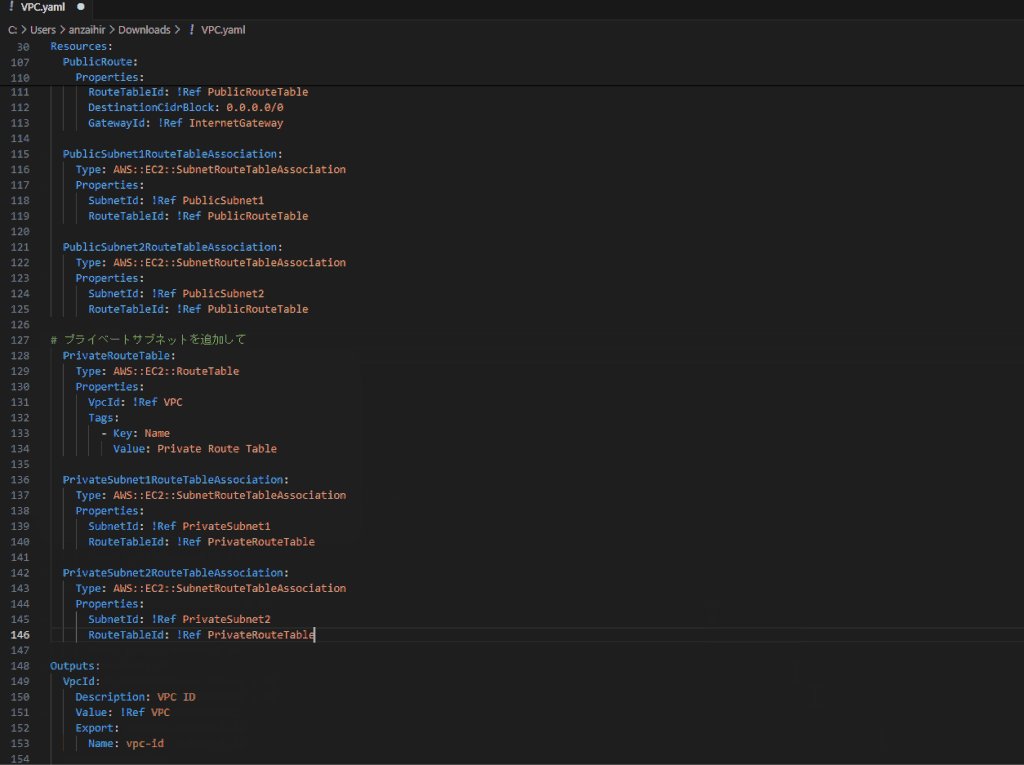
「プライベートサブネットを追加して」という指示に対して、今回行いたいプライベートルートテーブルの作成をしてくれたことが分かります。
また、作成したプライベートルートテーブルをプライベートサブネットにアタッチしてくれたことも確認できます。
Amazon Q自体は日本語に対応していませんが、Amazon CodeWhispererが日本語に対応しているので、日本語でコメントを作成してもそれに即したコードを自動的に生成してくれました。
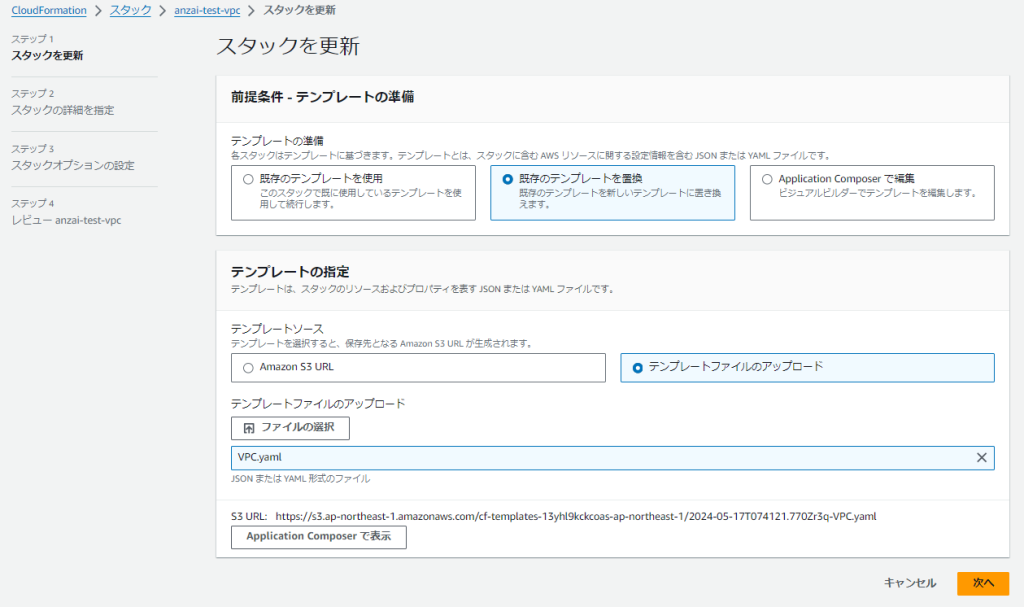
追加したコードでAWS CloudFormationスタックを更新
Amazon CodeWhispererでルートテーブルを追加したコードで、スタックを更新してみます。

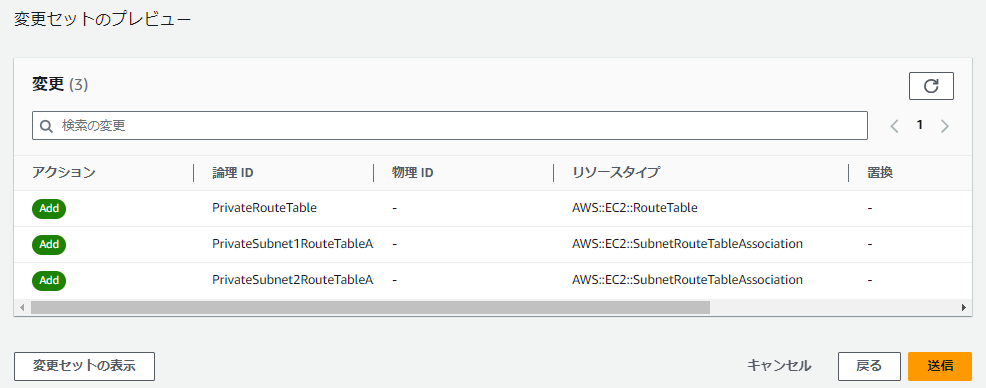
変更セットのプレビューでリソースが追加されていることが確認できます。

UPDATE COMPLETEとなりスタックが更新できました。

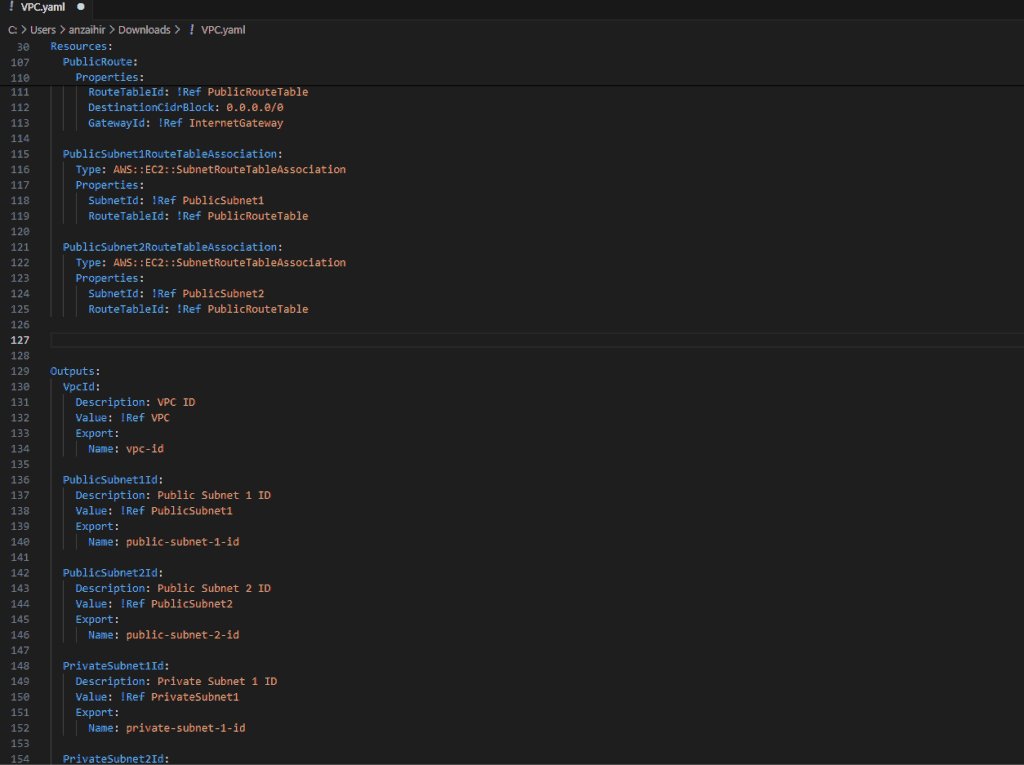
Before

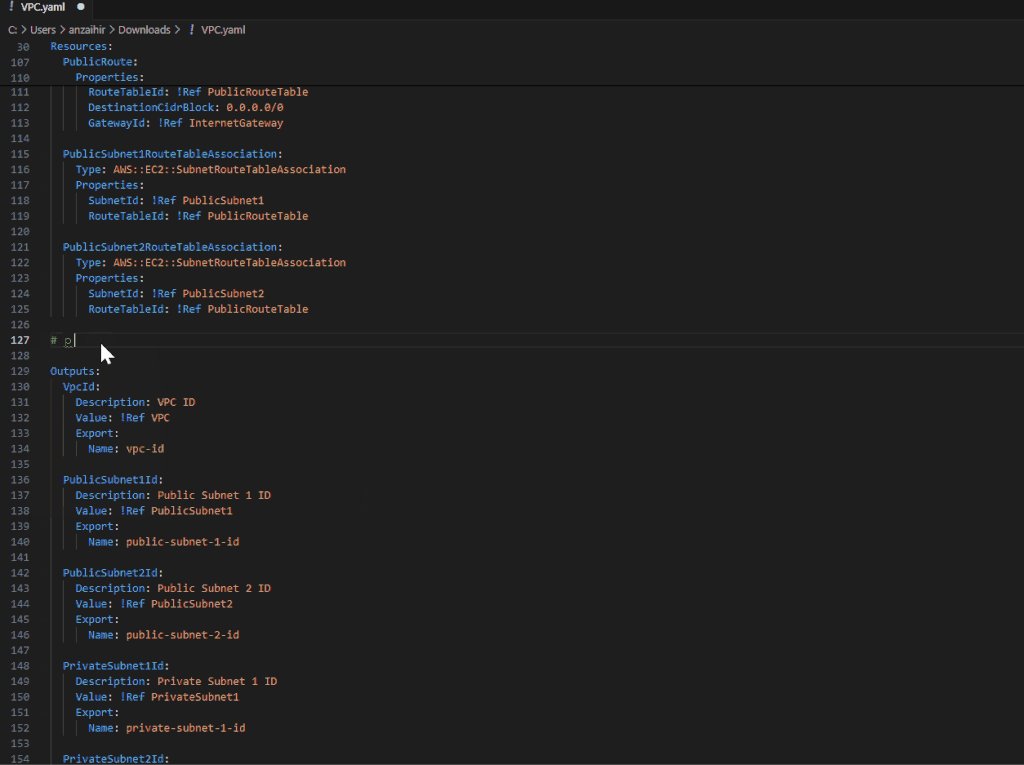
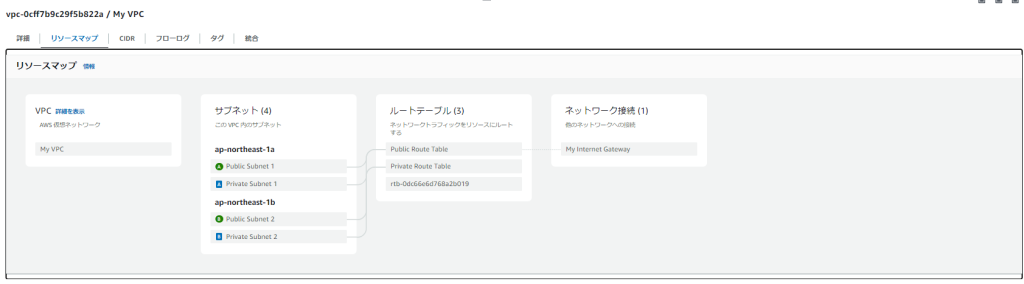
After

スタックの更新によってプライベートのルートテーブルが追加され、プライベートサブネットに関連付けされていることが分かります。
まとめ
今回はAmazon QとAmazon CodeWhispererを利用してAWS CloudFormationのコードを作成し、VPC,Subnet,Route Table,Internet Gatewayを作成するところまで実施しました。
このリソース作成にあたり私は一切コーディングをしていません
私はAmazon Qにどのようなリソースを作成してほしいのかプロンプトで指示を出し、コメントからコードを生成しただけです。
過去の案件でAWS CloudFormationを利用し、IaCのコードを1から書いたことがあるので、今回の機能を利用してみてすごく楽だと感じました。
また、指示を出すだけなので、プログラミングに不慣れな方でも簡単にできると感じました。
AWS CloudFormationはJSONとYAMLとよばれる形式で記述できるのですが、JSONはデータの表記が読みにくく初心者には使いにくい印象があります。しかしAmazon Qで生成されたコードは、自動的に可読性の高いYAML形式でコードを作成してくれました。
実際に本番ワークロードで使用するとなると、もう少し名前などは工夫が必要になると思いますが、サブネットもマルチAZで分散させてくれるなど、非機能の可用性の部分等も考慮されているので、かなり実用的だと思います。
IaCの導入が進まない企業もいらっしゃると思いますが、ぜひ今回ご紹介した機能を使用してIaCに取り組んでいただければと思います。最初から大きな変革を起こすのは費用も期間もかかりますが、まずはこういった小さな取り組みから初めてみてはいかがでしょうか。
AI を活用した新しいコード開発については、ぜひ富士ソフトにご相談ください
富士ソフトのAWS関連サービスについて、詳しくはこちら









